Social media plays a major role in most modern marketing strategies. Links shared on social media can be optimised, as they could with any website, to grab potential customers’ attention and keep them coming back.
When sharing a link on social media, you want your post to look professional, with a quality image, correct name, relevant description, and concise URL. Facebook, Twitter, and other social media platforms obtain these parameters from your website. You can control what they pull for the post by including social media meta tags (for example, open graph SEO tags) in the HTML code of your posts.
Include Social metadata in each new piece of content you publish. You can optimise this metadata for sharing on Twitter, Facebook, Google+, and Pinterest by defining how titles, descriptions, images, and more appear in social streams. Learn more below in our ultimate guide to Open Graph social metadata.
What is Open Graph Social Metadata?
About ten years ago, Facebook introduced Open Graph to determine which page elements you want to show when someone shares that page. Open Graph protocol allows you to instruct Facebook how to display your shared content. Today, many social networks and search engines use Facebook’s Open Graph. Open Graph support is continuously evolving, but the basics are simple. With a few pieces of metadata, you declare:
- The type of content you’re sharing (news, video, blog post, etc.)
- The canonical URL of the page
- The name of the site and the title of the page
- What the page is about
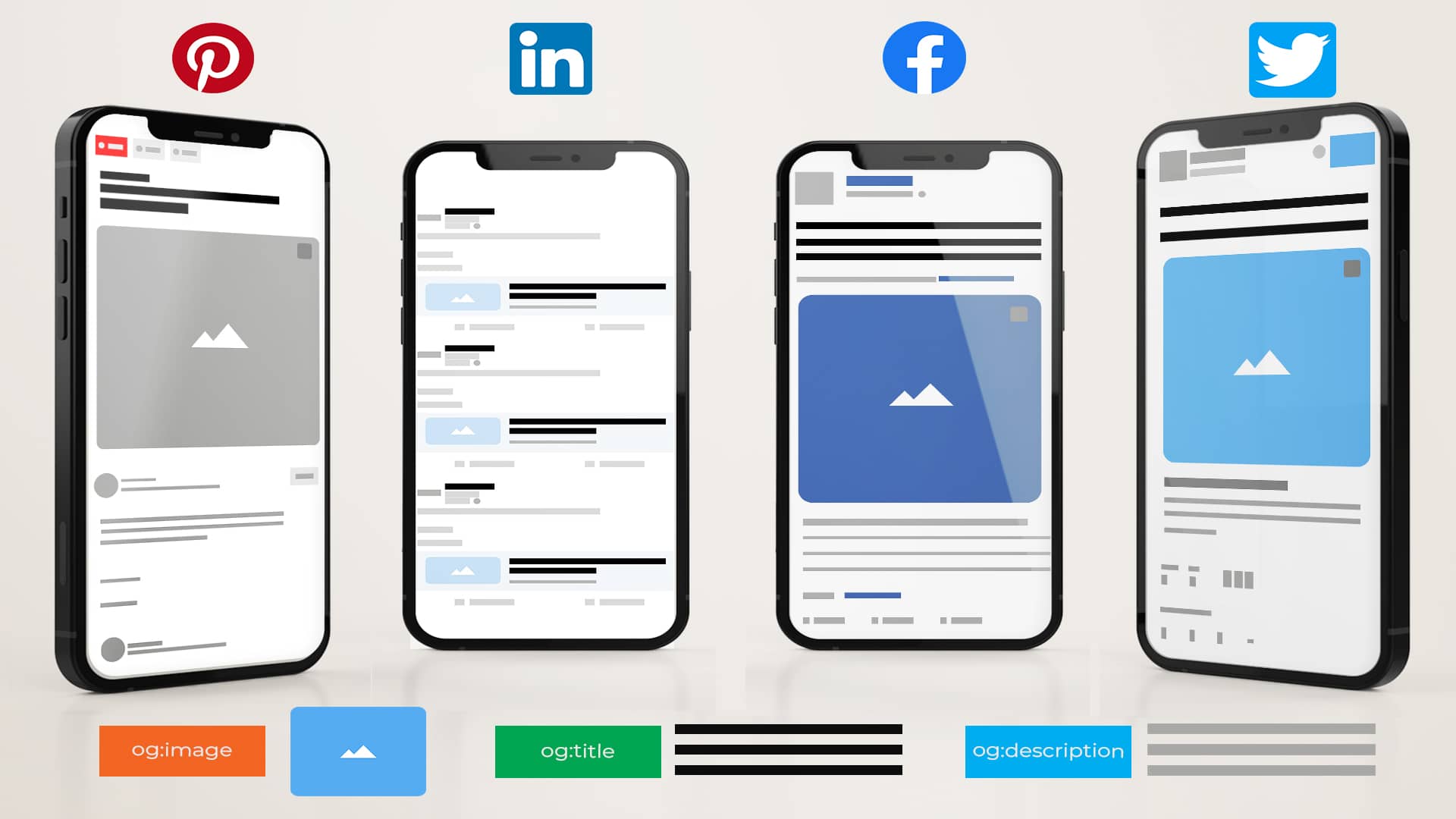
- The image(s) that should appear when this post or page is shared
For Twitter, the functionality is quite similar to Facebook. The name of this functionality is Twitter Cards. Twitter ‘falls back’ on Facebook Open Graph for many of these values. Therefore, you do not have to include everything, but still quite a bit, including:
- The type of content/type of card
- An image
- A description
- The twitter account of the site/publisher
- The twitter account of the author
- The ‘name’ for the domain to show in a Twitter card
If you could include only one type of metadata, your best bet is Open Graph because all platforms can use it as a fallback, including Twitter to a large degree.
How Social Metadata Affects Your SEO
The correct metadata, including optimised images, help content to spread, often leading to increased links and mentions. The key to maximising your social distribution is to control how your content appears in feeds rather than letting Facebook, Twitter, and other social platforms pull content from the page. Optimising the meta tags controlling social media content allows you to tailor your presentation to your distinct social network audiences.
Much like page title tags and meta description tags help boost organic search engine rankings, social meta tags are elements in your HTML that boost social exposure, increase social media traffic, and improve click-through rates.
SEO Best Practices for Social Metadata
People are arguably more likely to see and click shared content with optimised OG tags, leading to more clicks through to your website. You can take a few simple steps to make your shared content stand out.
Optimise Images
The image you link to in your social data does not actually have to be on the page, but it should represent your content well. With social metadata, you get to control what image people see when they share your content, so use quality, relevant images.
Every social platform has different standards for sizing. Typically, keep it simple and choose one image size suitable for all services. Larger images offer you the most flexibility. When in doubt, test each page using the appropriate tool to see exactly how your images will appear in snippets.
Optimise Titles
Add OG title tags to all ‘shareable’ pages. Focus on accuracy, value, and clickability. Keep it short to prevent overflow. No official guidance is available, but 40 characters for mobile and 60 for desktop is roughly the sweet spot. Use the raw title and exclude branding (e.g., your site name).
Test your Metadata
Once you’ve edited the Facebook or Twitter meta tags, try sharing your post on these social media platforms. Always preview your post before sharing to ensure everything is correct. You can use the Facebook Debugger to look at the modified post.