As Google continues to add new tools and features for developers, user experience has become a key factor for SEO. We explain how website performance and experience can affect your rankings in search engine result pages (SERPs) and how it’s measured.
Read our full website performance guide below. Gain a better understanding of how user experience, load speed, and overall performance contribute to SEO equity.
What is Page Experience?
It’s best to think of page experience as the customers’ first impression of your brand. You want to show potential customers that they can trust your business, and a high-performing website can impact whether they choose to covert or bounce.
Google uses a series of metrics to evaluate page experience as a ranking signal, issuing a Page Experience report with a summary that will help websites offer a better experience for users. The Page Experience report uses the following criteria:
The Core Web Vitals report gauges the responsiveness, speed, and stability of how a page loads. Google issues these results in the Core Web Vitals report via Search Console.
Google has created the Page Speed Insights tool for web development to provide a score and pinpoint areas where they can improve site performance. User experience, load speed, interactivity, and visual stability all contribute to your performance score. This page speed test helps to minimise bounce rate by considering the importance of user experience. For an in-depth understanding of Core Web Vitals, visit our detailed Guide to Core Web Vitals.
Making the appropriate changes can help decrease the load speed and, in turn, encourage more user interactivity. Page experience signals include mobile-friendliness, secure HTTPS, and intrusive interstitials, alongside what Google considers to be the “core web vitals”.
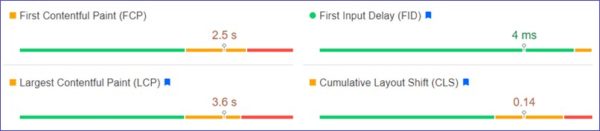
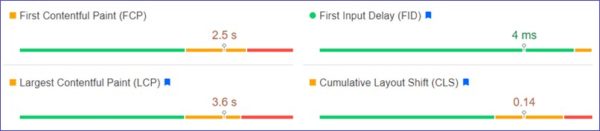
There are three main signals used to measure the page experience and performance in Google’s Page Speed Insights tool. (Core Web Vitals include a blue badge).

Source: Google Page Speed Insights
Largest Contentful Paint This is how long it takes for the largest element on the page to load. These are generally headers, images, or large sections of text. Anything above the fold that is seen immediately when opening the page. The largest content should load in less than 2.5 seconds to receive a good score.
First Input Delay First Input Delay measures the interaction between users and your sites. This measurement identifies how long your page takes to respond to visitors, such as scrolling through the page or interacting with click-able buttons. The ideal first input delay should be as quick as 100 milliseconds.
Cumulative Layout Shift In some cases, your page content may shift on the page while loading, which can be disruptive for users. Shifting content can often be attributed to coding issues. Aligning content specifically and adjusting font and image attributes can help to prevent ads, embeds, and other content from pushing your content further down the page.
Google requires that pages be served over HTTPS to qualify as a Good page experience. HTTPS relies on encryption technology to create secure connections between a user’s browser or app, and your website.
Although not the strongest ranking signal, Google has suggested that it may become more prominent in the future. It is highly suggested sites switch from HTTP to HTTPS to provide more secure web browsing.
Google will only grant a good page experience status to a page if it has no errors in mobile usability. Google details any such errors in the Mobile Usability report via Search Console.
A non-mobile-friendly site may have inappropriate text size and are difficult to view on mobile devices. Often pages that aren’t mobile-friendly will load the wider desktop version. This means users must scroll horizontally to read the content, creating a poor user experience on mobile and can contribute to a high bounce rate. As Google uses mobile-first indexing for crawling websites, optimising for mobile-friendliness is key to SEO.
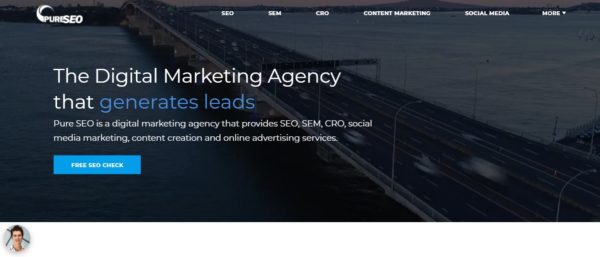
|

Example of a mobile-friendly page view
|

Example of a desktop page view.
|
Google can detect both pop-ups and standalone interstitials on a page that make content difficult for users to access. Google introduced the intrusive interstitials penalty in 2017, providing guidelines for acceptable and unacceptable intrusive pop-ups.
An example of an unacceptable intrusive interstitial is a large pop-up advertisement that blocks most page content. Interstitials such as cookie usage disclaimers, age verification, and smaller banners that don’t intrude on the content will not affect rankings in search engine results.
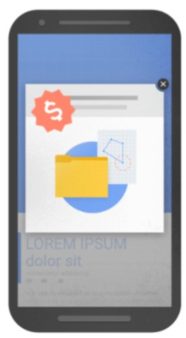
 |
 |
 |
|
Example of an unacceptable intrusive pop-up advertisement.
|
Example of an unacceptable standalone interstitial.
|
Example of an acceptable age verification interstitials.
|
How Page Experience Affects Your SEO
Website performance and user experience have become more prominent in SEO. Google has updated their algorithm used to measure page experience to ensure that it only shows results to users that will be pleasant to use. A site with a low-performance score reflects issues that contribute to a high bounce rate, such as those mentioned above.
The time it takes for your on-page content loads will factor into whether users wish to spend more time on the page while impacting the crawling and indexation for search engines.
Good site performance won’t override relevant content and information when it comes to rankings in search engine results. However, it can still come into play. In cases where there is a multitude of pages with relevant and reliable content associated with your targeted keywords, page experience can become a key element for visibility in search results.