The Pure SEO Team
The editorial team at Pure SEO is super proud of our content. Follow our official channels on social media.

Google constantly updates its ranking algorithms to provide the best page experience for users and maintain its status as a top-tier search engine. In June 2021, Google introduced an interesting update to this equation: Core Web Vitals. The three Core Web Vitals metrics represent a page’s visual stability, interactivity, and load time. According to the update, these factors will play a significant role in determining the “page experience” score for Google rankings.
Google’s dedication to optimum user experience isn’t a myth to anyone. Page Experience is one of many known factors that Google uses to rank websites in search results. However, a 100% score in page experience will not automatically land you on the #1 spot in Google search results.
Below, we’ll dive deep into Core Web Vitals: what they are, why they matter, and how you can fix them to improve your rankings. So, without further ado, let’s get started!
What are Core Web Vitals? Why should you care about them? In short, Core Web Vitals are page experience metrics that analyse the user experience on a particular website. They measure how fast users can interact with a website and what kind of results they’ll get.
They also measure how easy or difficult it is for users to navigate the website. Improving the website’s overall user experience will automatically improve your page experience. According to Google, page experience is a mishmash of multiple factors that determine the user experience of a website, including:
Google plans to make page experience an official ranking factor for search results. Judging by the announcement and the name itself, it is safe to assume that core web vitals will make up a significant chunk of your page experience score. Understand, however, that a good page experience is not a substitute for good content. In cases with similar content, page experience becomes the deciding factor for visibility in search results, along with other SEO matrices.
Therefore, ignoring page experience is one of the biggest Small Business SEO Mistakes. If you check our Small Business SEO tips, you will find that website speed is a Google ranking factor and core web vitals metric.
Core web vitals incorporate three vital matrices, including:
Let’s have a look at these matrices in detail.
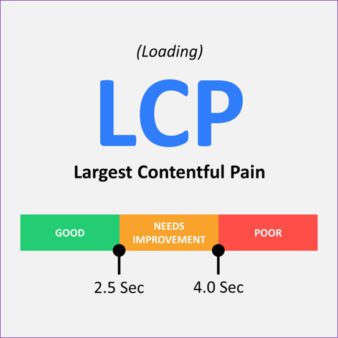
Largest Contentful Paint (LCP) measures how long it takes for a website to load the largest visual elements (images, videos, animations, text, etc.) from a user’s point of view. In other words, it measures the time from clicking on a link to seeing the majority of the content on the screen.
LCP is relatively different from other page speed metrics because it accounts for user experience and focuses on what matters most for page speed: the ability to view and interact with your website. Google has introduced specific LCP guidelines, breaking them into three buckets to help website owners get a better idea of their site speed:

In short, you need to make sure every page on your website loads in less than 2 seconds to maintain a good LCP score. However, this can be a real challenge for large web pages and pages with loads of features.
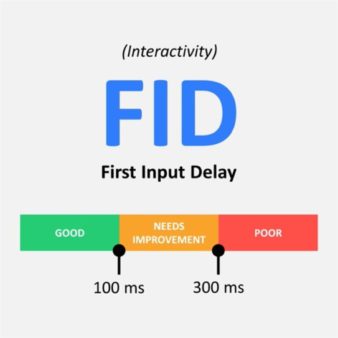
First Input Delay (FID) measures the time it takes for a web page to respond to a user’s first interaction, such as clicking a link or tapping a button. During FID, the page is in the process of loading content and is not yet reliably interactive as the browser is busy with other “main-thread” tasks that need to finish before the page is ready to respond to any user input. Examples include:
Scrolling or zooming does not count as a user interaction to measure FID. Similar to LCP, Google has created specific guidelines for acceptable FID. These are:

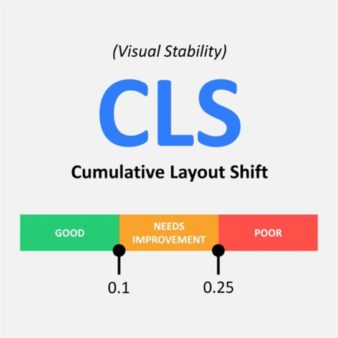
The last metric is cumulative layout shift (CLS). CLS is the measure of a page’s visual stability as it loads. It shows how many unexpected layout shifts occur as a webpage loads on a screen. If the visual elements on your page move around a lot, your website has high CLS, which negatively impacts your Core Web Vital score.
To achieve a good user experience, elements on your page must remain reasonably stable as it loads. This way, users will not have to readjust their eyes to understand where links, images, and fields are on the screen. It will also ensure that users do not click on anything by mistake. Google has a specific criterion for CLS in place, which is:

So, ideally speaking, your website should have a CLS score of 0.1 or less.
Following Google’s update, the first question on everyone’s mind was how they can measure or test Google Core Vitals Score for their websites. Luckily, multiple tools allow you to do that, such as Page Speed Insights, Lighthouse, Chrome UX report, Search Console, etc. On top of the list, PageSpeed Insights (PSI) is a tool that provides field data from CrUX and field lab from Lighthouse for any given webpage. Let’s find out how to test your Core Vitals Score using Google PageSpeed Insights.
PageSpeed Insights presents your LCP score in Lab and Field data (if available) and recommendations to improve performance. To discover a page’s Largest Contentful Paint element, scroll down to the “Diagnostics” section and expand the “Largest Contentful Paint Element” tab. Here, Google will display the HTML for the element used to measure your LCP score.
FID is about user interaction. It is based on actual data, so you cannot find a lab data score for FID. You can only view the FID score in the field data section, and only then if the CrUX report has enough data. Total Blocking Time (TBT) will replace FID in the lab data. You’ll likely improve your TBT if you improve your FID score.
If you have a low TBT score, scroll down to the “Minimise Third-Party Usage” section in the diagnostics section to check how you can minimise your third-party usage to improve TBT.
Like the LCP score, PageSpeed insights provides field and lab data for the CLS score. This allows you to measure both user data and controlled data.
To discover CLS elements shifting or affecting your score, scroll down to the diagnostic section and expand the “Avoid Large Layout Shifts” tab. PSI gives you a detailed report of each element and its score to help you understand how much each element contributes to the overall CLS score.
To view the Core Web Vitals of an entire website, enter the URL of the website you want to analyse in PSI. You’ll see Core Web Vitals in both Lab Data (based on Lighthouse) and Field Date (based on CrUX report). The metric with a blue label indicates that the website meets the threshold required by Google. The diagnostic section gives you a detailed overview of how to fix each metric to improve the overall Core Web Vitals score.
Now that you understand what Core Web Vitals are, why they matter, and how you can test your Google Core Web Vital scores, it’s time to get into the real game: how to fix or improve your Core Web Vitals. It’s no secret that fixing your Core Web Vitals is not an easy task. However, it’s definitely worth the effort, especially for Small Business SEO.
It not only helps you rank your page in the organic search results but also helps you improve your overall user experience, lower your bounce rate, and eventually uplift your ROI. So, in short, it’s a win-win from all sides. Now, let’s explore some techniques that you can implement to fix or improve your website’s core web vitals and overall page experience.
Your LCP score depends on the complexity of features and content on your website. As mentioned above, Google recommends an LCP score of 2.5 seconds or less. Common causes of bad LCP score include:
The time it takes for content to load on the screen depends on the time necessary for the browser to receive information from the server. A faster server response time directly improves the page-speed metrics, including LCP. So, to boost your LCP score, you need to improve how and where your server handles content. You can do this in several different ways:
Another way to reduce the LCP score is to implement only the minimal and critical CSS on your website. You can do this by:
Typically, the largest element in view after the page is finished loading are images, particularly in the hero section, banners, or large carousels. Optimising images can potentially lower the time it takes to load and render these images and improve your overall LCP score. You can do this by:
The hero section is the first section on your page that a user will encounter. Preloading the hero section can improve the LCP score and provide a better user experience to the visitor. To preload the hero section image, use to fetch it sooner. You can also preload important resources, such as font, critical-path CSS or Javascript.
Your FID score depends on the type of content you are providing on your website. The FID score might matter less for blog posts or articles. It is, however, a significant factor for an eCommerce store.
As mentioned above, Google recommends an FID score of 100 milliseconds or less. Usually, the primary cause of bad FID is heavy JavaScript execution. Here are a few ways that you can improve your FID score:
Long tasks, in simple terms, are the JavaScript execution periods where your UI becomes unresponsive for users. In technical terms, any piece of code that blocks the main thread for 50 milliseconds or more is a long task. They are signs of potential JavaScript bloats (executing and loading more than needed). Breaking up long tasks into smaller asynchronous ones can potentially reduce the Input Delay on your website.
You don’t necessarily need to ship all the JavaScript to your users the moment they land on your page. Instead, consider splitting your bundle into multiple pieces and sending only the most important ones upfront. This can help you reduce FID and potentially increase the speed of your site.
Code-splitting is a valuable concept in breaking long tasks. It is the practice of splitting large JavaScript bundles into smaller digestible ones that load more quickly on your website.
Browsers must first render a site’s overall layout before users can interact with it. In technical terms, the browser must first download and parse the CSS and JavaScript files as fast as possible to render the website content on the user screen. For websites with heavy CSS and JavaScript, it is best practice to compress, minify, and remove unused code to make this process efficient and easy. You can do this by:
Too many third-party scripts on your website may affect your FID score by preventing your script from executing on time. To improve this, consider which scripts provide the most value to your users and prioritise them accordingly.
Avoid inserting pop-ups or ads above other content as it may cause the user to get confused or even frustrated. These third-party scripts can often make your main thread unresponsive and negatively impact the interaction latency. If you must introduce third-party apps, consider on-demand loading—don’t load ads below-the-fold on the entire page until the user has scrolled closer to the viewport.
One of the major causes of input delay is the blocked main thread. Web workers allows your website to run Javascript on a background thread. Moving the non-UI components to a separate worker thread can reduce main thread blocking time and, as a result, improve FID. A pre-defined library exists that makes it easier to use the web workers of your site. These include Comlink, Workerize, and Workway.
A high CLS score on a website can confuse and frustrate users, especially when the content keeps shifting during loading time. This is also considered inaccessible in terms of design, as it may appear visually jarring and frustrating to sensitive individuals. As mentioned above, Google recommends a CLS score of 0.1 or less. Common causes of bad CLS score include:
Let’s explore a few ways you can improve CLS score on your website:
The first rule in improving the CLS score is to avoid placing new content above an existing one unless responding to user interaction. This ensures that any change in the layout is expected beforehand.
Unfortunately, users commonly experience UI layout shifts at the top or bottom of the viewport. These are not only restricted to ads but also happen with banners and forms, resulting in UI shifts of the entire page. Here are a few areas that can cause this issue:
To effectively display these types of UI affordances, reserve sufficient space in the viewport layout for them in advance using a skeleton UI or a placeholder. This will ensure that the content does not unexpectedly shift around when it loads.
Modern browsers set the default aspect ratio of images or videos based on their width and height attributes. So, it is valuable to include and attributes on your videos and images to prevent layout shifts. In addition, reserve the required space using CSS aspect ratio boxes to ensure that the browser allocates the correct amount of space in the layout while the image loads.
Make sure to statically style slot DOM elements according to the sizes passed to your tag library. This will ensure that the library does not introduce any unexpected layout shift as the content loads. Without this, the library may change the size of the slot element accordingly after page layout.
This rule is not merely for large viewport content; it is also important to consider the sizes of smaller ad serves. Serving smaller ads allow publishers to style large containers to avoid layout shifts. Unfortunately, this approach comes with its potential downside as well. It increases the number of blank spaces in the page layout, so keep this in mind.
Have you ever come across a website that loaded in a different font (such as Time New Roman) and abruptly changed into a different font style? This phenomenon is called FOUT (Flash Of Unstyled Text). An “invisible” text is also often displayed until a new font is rendered (FOIT – Flash Of Invisible Text). This usually happens when the font delivery is delayed and the browser is in the process of downloading and rendering the font style.
You can optimise your font delivery by:
Website Core Vitals define the page experience of your users when they land on your website. These include three metrics: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). Google determines where a website should appear in the organic search results based on multiple factors, including Web Core Vitals. Improving these metrics will not only increase your chances of appearing higher in search results but also improve your business reputation, conversion rates, and user experience.
According to Google’s update, these metrics are here to stay, so keep your website visible with the latest SEO practices. We hope our guide on fixing your core web vitals helps you improve your overall page experience. If you need any further help, let us know in the comments section. Also, you can always enquire about our services if you want to fix and improve your core web vitals but lack the right skill set.
Here at Pure SEO, we stand proud as the best digital marketing agency in New Zeeland, offering top-notch SEO, SEM, CRO, social media marketing, content creation, and online advertising services for over 10 years. Our team of SEO experts know exactly what you need to ensure your website is fully optimised for Google Core Web Vitals and overall page experience. Contact us today and drop an email to schedule a meeting with our technical SEO experts to see how we can help you fix your core web vitals!


