Nadine Wallis
Nadine Wallis is a copywriter at Pure SEO. When she isn’t writing, Nadine can be found reading fiction (surprise) and enjoying outdoor adventures. She has a Marketing and Communication Studies conjoint degree from AUT.

Google announced back in May 2020 that Core Web Vitals would become a key ranking factor in 2021. After a slight postponement, that day has come, and the ‘June 2021 Core Update’ has gone ahead. Another major update is planned to roll out in July, as Google was unable to pack all the changes into one release. We’ll have more on that in a future blog, so keep an eye out!
If you missed the lead-up to the current Core Web Vitals update, read on! These new updates are bringing page experience to the forefront of the Google algorithm. Find out what this means for your site and how to navigate the changes below!
Google’s Core Updates are always met with a frenzy of activity, as site owners worry that the changes will impact their page rankings. Multiple tweets have been made by Google to assure users that these changes are not site-specific, that most sites won’t notice huge changes, and that thousands of updates are made to Google Search each year to improve user experience which largely go unnoticed.
While this means you don’t need to panic, we do recommend becoming familiar with the changes. That way, if you do notice any significant performance drops, you can proceed to fix the issues that we have outlined below, rather than updating parts of your site that may not affect your search optimisation results.
Google’s Core Web Vitals are a set of three metrics that site owners should focus on to improve user experience. By giving a set of guidelines to follow, Google is making it easier to ensure your website is as user-friendly as possible.
We all know that the better the experience you are providing for searchers, the more Google will favour your site and improve your rank! It may seem tedious having to cross your t’s and dot your i’s, but this increased focus on page experience optimisation is going to improve conversion rates by making your site more attractive to customers, so it really is a win-win! Google is essentially rewarding you for making your site perform better for your customers.
Below, we’ll explain each metric, explore what the measurements are for each, and explain how to improve your scores for a rankings boost.
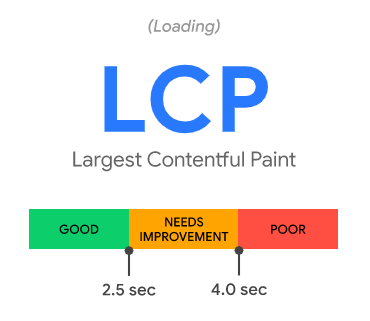
The first metric refers to the time it takes for the main content of a page to load for the user. Google measures what is within the user viewport (such as the largest main image or text block), and other factors not in the viewport aren’t counted. This is an important metric as it calculates the amount of time a user needs to wait before they can interact with the page.
Here is a key to show how Google will assess this metric:

Source: Google Developers
How to improve your site’s LCP outcome:
You can work to reduce your LCP time by fixing slow servers, sorting render-blocking JavaScript and CSS files, and by optimising slow-loading resources, such as images. This will help your page load faster and help you score better for this metric.
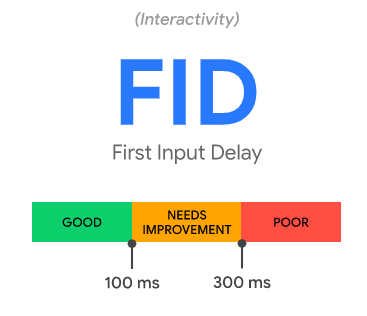
This metric measures the amount of time a website takes to become responsive, sometimes called Input Latency. Specifically, this is the time it takes a site to respond to the first interaction made by the visitor while the site is still loading. This might be pressing a button or clicking on a link.
Here is a key to show how Google will assess this metric:

Source: Google Developers
How to improve your site’s FID score:
FID is caused by disordered coding. This disordered coding causes the disorganised download order of scripts and images on the site, which means the site goes through stops and starts while loading and isn’t responsive to the user during this period. To fix this, developers need to control how scripts download with HTML attributes. They can also reduce this delay by ensuring images are optimized, and by getting rid of scripts that don’t need to be there. This will result in seamless code that downloads elements in a logical order, and speed up overall page download time.
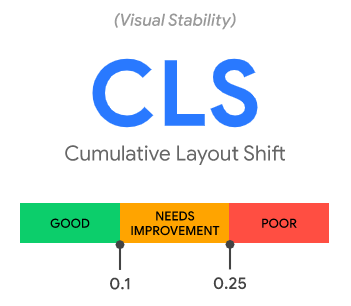
This metric calculates the amount that web elements move around on the screen as the page loads. Having your site display a twitching, gurgling mess of images, fonts, and buttons that move and merge as they load is not ideal for user experience. Google has found that this is going to give searchers a good reason to click off your site unless they really need to be there.
Unlike the other two metrics which are measured in seconds and milliseconds, this metric is calculated using two measurements called Impact Fractions and Distance Fractions. We won’t go into detail on this now as there are specific tools to calculate this all for you, but these are the outcomes to look out for:

Source: Google Developers
How to improve CLS outcomes:
CLS occurs for a few different reasons including issues with images, ads, web fonts, and dynamically injected content such as links to Twitter or YouTube. Make sure your developer is keeping an eye on these factors and is ready to step in if they become an issue.
Now that we know more about Core Web Vitals, it’s time to introduce some tools you can use to measure these metrics.
Search Console: You can now find a specialised Core Web Vitals report in Google Search Console. This report will alert you to pages that require maintenance across your site.
PageSpeed Insights: This tool now uses a blue ribbon as a Core Web Vitals signifier, so you can easily identify Core Web Vital stats under the Field Data and Lab Data report results.
Chrome UX Report: You can use this report to see real-world data, also known as field versions, of the Core Web Vitals for a site.
Web Vitals Extension: This chrome extension measures Core Web Vitals metrics in real-time, making them easy to track.
Here are Pure SEO, we didn’t get to be a leading digital agency in Auckland without learning how to manage major Google updates. We see it as an opportunity to help clients boost their rankings and improve their conversion rates, and with these clear guidelines from Google, we know exactly how to make your site attractive to users, and therefore attractive to Google!
Beyond creating a solid SEO plan for your site we can help with many other areas of digital marketing including crafting quality content, and polishing up your CRO. Get in touch with the team today to book a consultation.

